では、D3.jsでp5.jsと同じようなウェブ連携が簡単にできるだろうか(もちろんできるはずだけど)?
1.まずは、CSVファイルからXMLファイルの取り込みへと変更してみる。
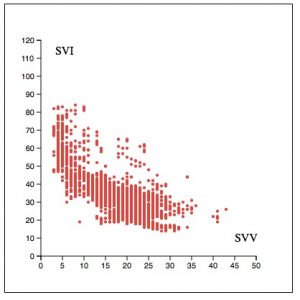
苦労は、DOMとしてのXMLファイルから、SVVとSVIのデータを数値として切り出す方法であった。
var svv = row[i].childNodes[3].childNodes[0]だけだと、”10″というようなObject型として切り出され、これは文字列ではないので、Number関数では変換できずでNaNとなってしまう。
|
1 2 3 4 5 6 7 8 9 10 |
d3.xml("./js/2013_8_24.xml", function(error, dataSet){ console.log(dataSet); var row = dataSet.getElementsByTagName("row"); for(var i=0; i<row.length; i++){ // 散布図を描画 var svv = row[i].childNodes[3].childNodes[0].nodeValue; var svi = row[i].childNodes[7].childNodes[0].nodeValue; var x = Number(svv); var y = Number(svi); |
そこで、タグの内容をvar svv = row[i].childNodes[3].childNodes[0].nodeValue;で文字列として取り出して、Number関数で数値化することでOKとなった。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
++++++++++++++++ sample_d3.js ++++++++++++++++ var dataSet = []; var svv; var svi; var row; var x; var y // X,Y軸を表示できるようにグラフの周囲にマージンを確保する var margin = {top: 50, right: 50, bottom: 50, left: 50}; var width = 400 - margin.left - margin.right; var height = 400 - margin.top - margin.bottom; // SVGの表示領域を生成 var svg = d3.select("#myGraph") .append("svg") .attr("width", width + margin.left + margin.right) .attr("height", height + margin.top + margin.bottom) .append("g") .attr("transform", "translate(" + margin.left + ", " + margin.top + ")"); d3.xml("./js/2013_8_24.xml", function(error, dataSet){ console.log(dataSet); var row = dataSet.getElementsByTagName("row"); for(var i=0; i<row.length; i++){ // rowタグの数だけ処理 // 散布図を描画 var svv = row[i].childNodes[3].childNodes[0].nodeValue; var svi = row[i].childNodes[7].childNodes[0].nodeValue; var x = Number(svv); var y = Number(svi); //console.log(x); //console.log(y); // スケール関数を作成。 var xScale = d3.scale.linear() .domain([0,50]) .range([0,width]); var yScale = d3.scale.linear() .domain([0,120]) .range([height,0]); // 散布図を描画 svg.append("circle") .attr("r", 2) .attr("fill", "red") .attr("cx", function(d){ return xScale(svv); }) .attr("cy", function(d){ return yScale(svi); }); } // Y軸を描画 svg.append("g") .attr("class", "axis") .call(d3.svg.axis() .scale(yScale) .orient("left") ); // X軸を描画 svg.append("g") .attr("class", "axis") .attr("transform", "translate(0," + height + ")") .call(d3.svg .axis() .scale(xScale) .orient("bottom") ); // X軸凡例 svg.append("g") .append("text") .attr("x", 270) .attr("y", 280) .text("SVV"); // Y軸凡例 svg.append("g") .append("text") .attr("x", 20) .attr("y", 20) .text("SVI"); }) |
2. 次に、eXsitへのウェブ通信でのXML出力の取り込み用に書き換えてみる。
|
1 |
d3.xml("http://localhost:8080/exist/rest//db/vigileo/2013_8_24.xml", function(error, dataSet){ |