ここ数日、時間の合間にプログラミングの仕事を進めた。目的は、これまでProcessingで行ってきたFloTrac/Vigileoのデータ表示を、いかにJavascriptに切り替えて表示できるかということに挑戦してみた。まずは、SVVやSVIのデータを含むデータファイル形式をCSVファイルから、XML形式、もしくはJSON形式として、そのデータをできればウェブ通信のやり取りで取得してグラフ表示できないかと。。。
そこで以下のことを行った。
1.
まずは、CSVファイル形式をXML形式に変換して、それをnative XML databaseであるeXist-DBに取り込ませて、XMLでウェブブラウザ上に表示させることを考えた。
http://exist-db.org/exist/apps/homepage/index.html
eXist-DBの現在のStable Releaseはver2.2のようで、かつてのver.1.4とは相当異なる。以前のバージョンでは、Apache Cocoonのアプリケーションとして動いていたので、Cocoonを理解していれば結構重宝した。ver2.2では、XQueryが強化されて、eXideというXQuery用のIDE機能が使える。これは、XSLトランスフォーメーションをかけるときには非常に便利である。ただし、IDEでの出力系がXMLやJSONテキスト等に限定されており、ここで出力されないと悪戦苦闘して時間が過ぎてしまったが、URLを直接入力してブラウザで表示させればすべて動いていることが解り、「なんなんだ〜」という感じ。まあ、eXistはXML出力には使えそうだ。
2. 次にApache Cocoonに再度、挑戦してみた。これは結構悪戦苦闘であった。まず現在のCocoonのStable Releaseはver2.2で、かつてのver2.1とは相当に変更がなされていた。まず、Cocoonでのアプリケーション開発は、Apache Mavenで行うようだ。これがまた曲者。
https://maven.apache.org
JAVA_HOMEや、maven/binへのPATHなどを設定して、説明どおりにやっていくが、Cocoonの始めのアプリ開発の説明もたいへん中途半端で、試しに作成するmvn jetty::runは、作ったfolder”myBlock1″の中で動かさないとjetty pluginがFailしてしまうことに何度も忘れては、ハングした。
3. 悪戦苦闘のすえ、できたブロックのmyBlock1/src/main/resource/COB-INF内のsitemapを変更して、cocoonのトランスフォームの流れを作成。途中でXMLだけでなく、JSONにも変換できるようにするために、JSON用のsaxon9のライブラリーをsaxonicaから探してきて、掘り込んだ。
http://www.saxonica.com/welcome/welcome.xml
が、これも悪戦苦闘。なぜかというと、昔のsaxon6では、XML-to-JSONに対応していないので、使えない。これはoxygenでも一緒。META-INF/cocoon/avalonというフォルダーを作成して、其の中に、cocoon-core-xslt-saxon.xconfとsitemap-transformers-saxon-transformer.xconfを作成した。何がどうだったのか忘れてしまったが、とにかくoxygenでもsaxon9-HEを指定すればxml-to-jsonが動くようになった。
|
1 2 3 4 5 6 |
pom.xml <dependency> <groupId>net.sf.saxon</groupId> <artifactId>saxon</artifactId> <version>8.7</version> </dependency> |
4. さていよいよP5.jsでのXMLファイルの取り込みに挑戦したが、まずは簡単なところで、loadXML()関数を用いて、指定のXMLファイルをpreloadしてみた。
|
1 2 3 4 |
var xml; function preload() { xml = loadXML("2013_8_24.xml"); } |
これは問題なさそうである。JSONの場合は、loadJSONが使えそうだ。
では、どうやってXMLファイルの中身のデータにアクセスするのか?
ちなみにcsvファイルのときは、以下のようにtable形式が利用できた。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
var table; function preload() { table = loadTable("2013_8_24.csv", "csv", "header"); } function draw() { ........ var rowCount = table.getRowCount(); for (var i = 0; i < rowCount; i++) { var value_x = table.rows[i].get("SVV"); var value_y = table.rows[i].get("SVI"); var x = map(value_x, xdataMin, xdataMax, plotX1, plotX2); var y = map(value_y, ydataMin, ydataMax, plotY2, plotY1); strokeWeight(6); stroke('rgb(100%,0%,10%)'); point(x, y); } |
XMLデータの取り込みに挑戦したが、ここでも悪戦苦闘。
結論は以下のとおりで、結果を知れば難しくはない。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function draw() { .................. var children = xml.getChildren(); for (var i = 0; i < children.length; i++) { var row = children[i].getChildren(); var svv = row[1].getContent(); var svi = row[3].getContent(); var x = map(svv, xdataMin, xdataMax, plotX1, plotX2); var y = map(svi, ydataMin, ydataMax, plotY2, plotY1); strokeWeight(6); stroke('rgb(100%,0%,10%)'); point(x, y); } |
ここでは、Google Chromeの表示/ディベロッパーツールを用いたXMLデータの取り込みチェックが役に立った。そこで、いよいよ、Cocoonなり、もしくはeXistウェブXML発信の直接取り込み描画に挑戦したが、これがまた難関。
まず取り込みのコードは以下のeXistの例のように簡単。
|
1 2 3 4 |
function preload() { url = "http://localhost:8080/exist/rest//db/vigileo/2013_8_24.xml" xml = loadXML(url); } |
ところが、eXistやCocoonをlocalhost:8080で発信し、p5.jsを
|
1 |
python -m SimpleHTTPServer 8888 & |
でpythonのHTTPサーバーでp5のコードがあるところで動かすことで、p5.jsの描画に挑戦したが、これがweb発信では、Access-Control-Allow-Originでブロックされてしまった。つまり、セキュリティー上、他のドメインからHTTPヘッダー解除されないと取り込めないようになっているそうな。
そこでなんとか、http headers – Access-Control-Allow-Origin: * を送らないといけないのだが、どこでどうすりゃよいんだか。。。。
MAVEN Cocoonをいろいろと弄ってみたがダメ。それならば、eXistはどうかということで、いろいろ探してみた。
参考になったのは、
http://software.dzhuvinov.com/cors-filter-installation.html
<Place the CORS JAR and its dependency in the CLASSPATH>
Download the cors-filter-.jar file and its java-property-utils-.jar dependency, and put them into the CLASSPATH of your web server.
cors-filter-2.4.jar java-property-utils-1.9.1.jar
で上記2つのjarファイルを、eXist-db.appパッケージ内のContents/Resources/eXist-db/libとContents/Resources/eXist-db/webapp/WEB-INF/lib(新たに作成)に置いた。
どちらが効いたのか確かめていないが、Contents/Resources/eXist-db/webapp/WEB-INF/web.xmlを以下のサイト書き込みを参考にして書き換えた。
|
1 2 3 4 5 6 7 8 9 10 |
<a href="http://stackoverflow.com/questions/12383109/access-control-allow-origin-in-tomcat">http://stackoverflow.com/questions/12383109/access-control-allow-origin-in-tomcat</a> CORS com.thetransactioncompany.cors.CORSFilter cors.allowOrigin * cors.supportedMethods GET, POST, HEAD, PUT, DELETE cors.supportedHeaders Accept, Origin, X-Requested-With, Content-Type, Last-Modified cors.exposedHeaders Set-Cookie cors.supportsCredentials true CORS /* |
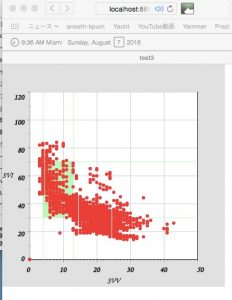
それでもGoogle Chromeだと同じ問題で跳返されたが、FirefoxとSafariでは、やっとXMLファイルの取り込みが成功して、eXistに蓄えられたXML化したデータをXMLウェブ発信して、それを別のポートでHTTP作動するp5.jsで取り込んで、webブラウザでグラフ表示させることに成功した!